Design leadership for Caseflow
Brief
Veterans receive various types of benefits from the Department of Veterans Affairs. Yet for a small percentage of claims, a veteran will disagree with the decision the VA has made on their claim to benefits. In these cases they will often appeal that benefits decision.
The current wait time for a decision on an appeal is about five years. During this waiting period, the veteran’s health condition may worsen, or they may find themselves in a worse financial or family situation. For example, a veteran with untreated PTSD is more likely to have strained family relationships, have more trouble maintaining employment, and will be more likely to turn to substance abuse.
Additionally, previous user research has found that while the VA aims to provide a collaborative, non-adversarial relationship with veterans, most veterans in the claims and appeals process describe their experience as the opposite.
Caseflow is an enterprise web application with the goal of reducing the time veterans wait for decisions on their appeals. It does this through streamlining VA workflows, keeping track of all cases within the system (in the previous paper-based workflow, physical case files would often get lost), and reducing errors by surfacing the information that employees need to do their job. Caseflow is composed of multiple sub-products that support different parts of a complex system for issuing decisions on appeals – such as Caseflow Queue for organizing cases to be worked, Caseflow Reader for reviewing the documents in a casefile, and Caseflow Hearings to support the scheduling and holding of hearings on appeals.
The Caseflow team is a cross-functional mix of about 30 engineers, product managers, and designers, organized into separate agile teams with their own areas of focus. The entire effort is led by a leadership team composed of a program director, a product manager lead, an engineering lead, and a design lead (my role).
When I joined the Caseflow team in the spring of 2019, they were a few months past shipping a large set of functionality ahead of a critical legislative deadline. Shortly after, the VA-internal digital services organization – which had been leading the effort – abruptly pulled out from the project. This left a leadership and skills gap on the team as well as eroded client trust.
The design team itself found itself undersized and underskilled relative to the scope and complexity of the work. Additionally, as a subcontractor, Nava could not independently make hiring and staffing decisions to correct these gaps.
What I did
- I provided coaching and mentorship to level up the skills of the designers on my team, while simultaneously advocating – internally and externally –for additional designers with more experience.
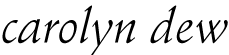
- I established a regular critique practice and delegated facilitation to help team members practice soft leadership skills.

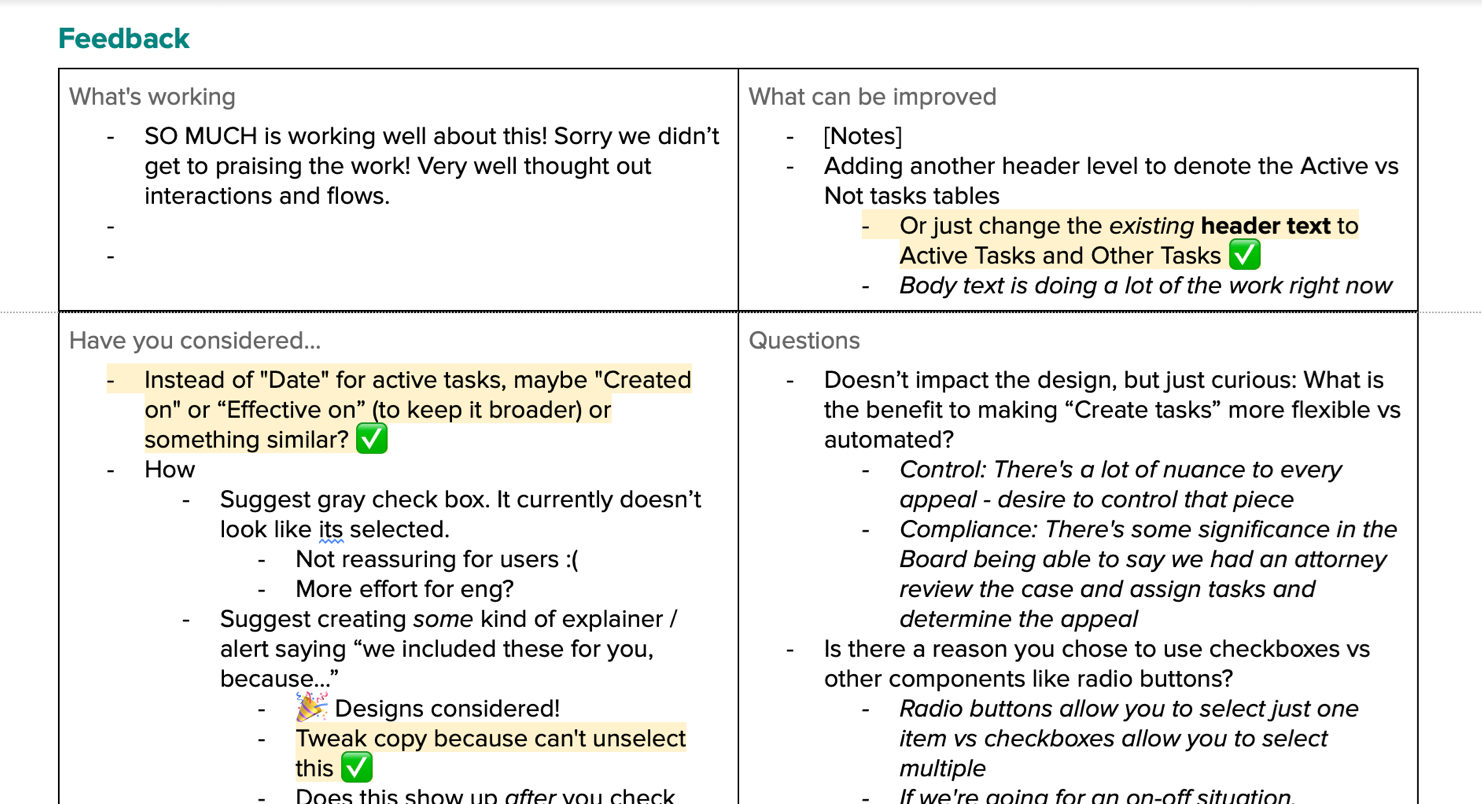
- I developed frameworks and best practices for conducting and communicating user research, as well as securely handling veteran and research participant information.

- I created a presentation that better connected the day to day work with the mission of helping veterans to inspire the team across disciplines.
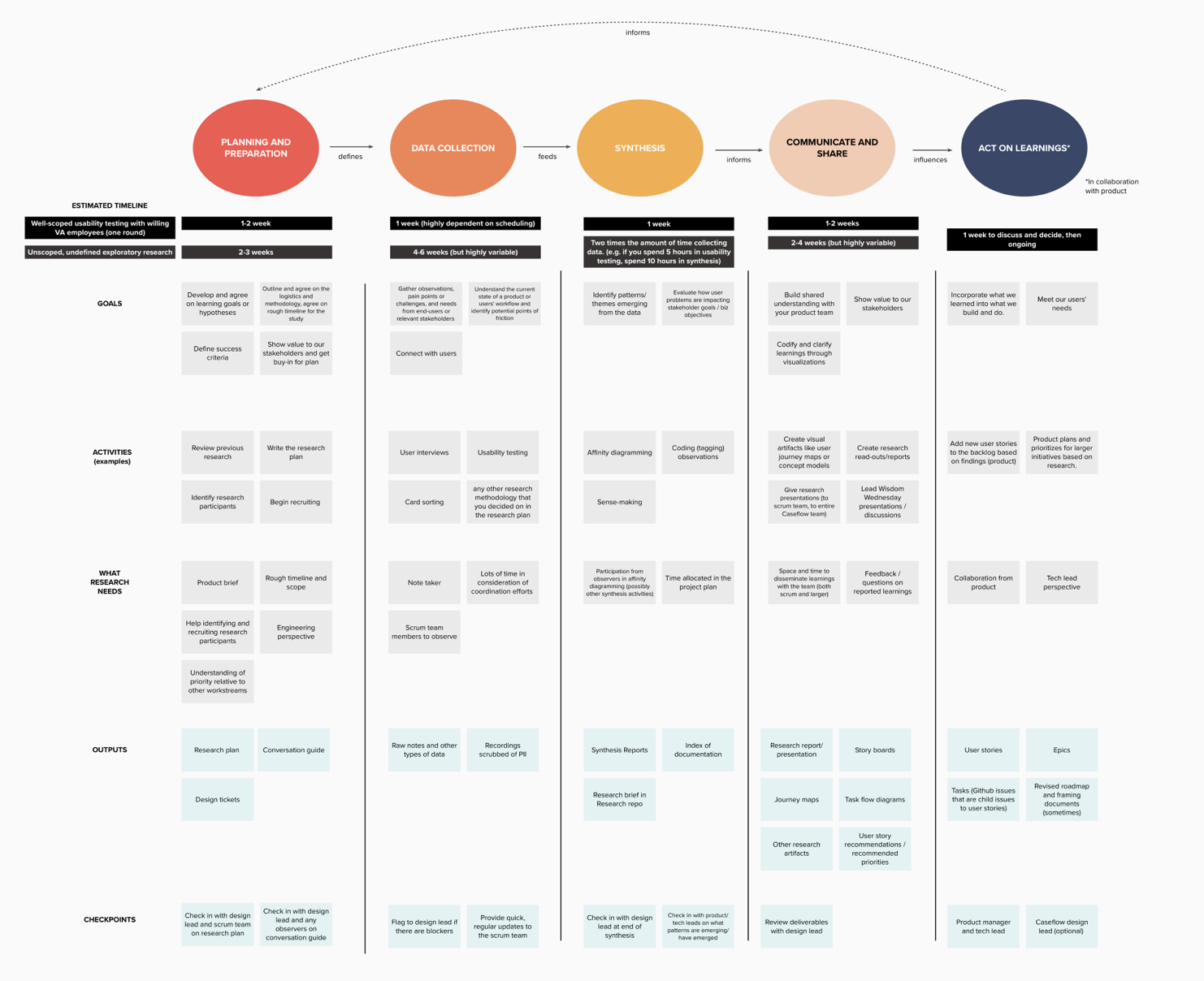
- I served as product owner for the design system, and helped transition the UI Kit to Figma, so the design team could better share and maintain common patterns and bake in best practices.

- I proposed and initiated design and research presentations as regular parts of our stakeholders’ sprint review meetings, with clear internal goals for the impact we wanted to see on the team. These presentations bolstered client trust as well as design team confidence.

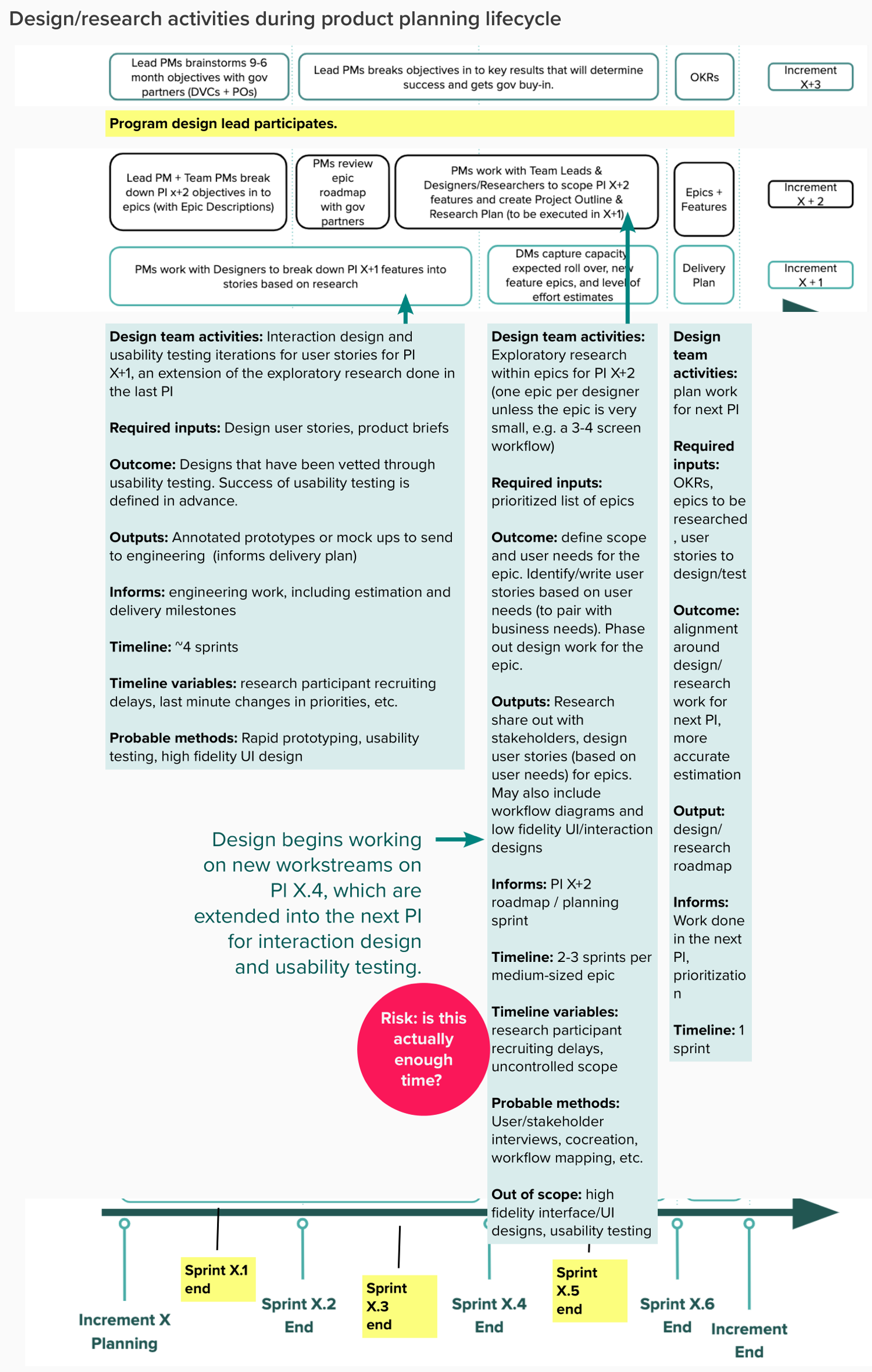
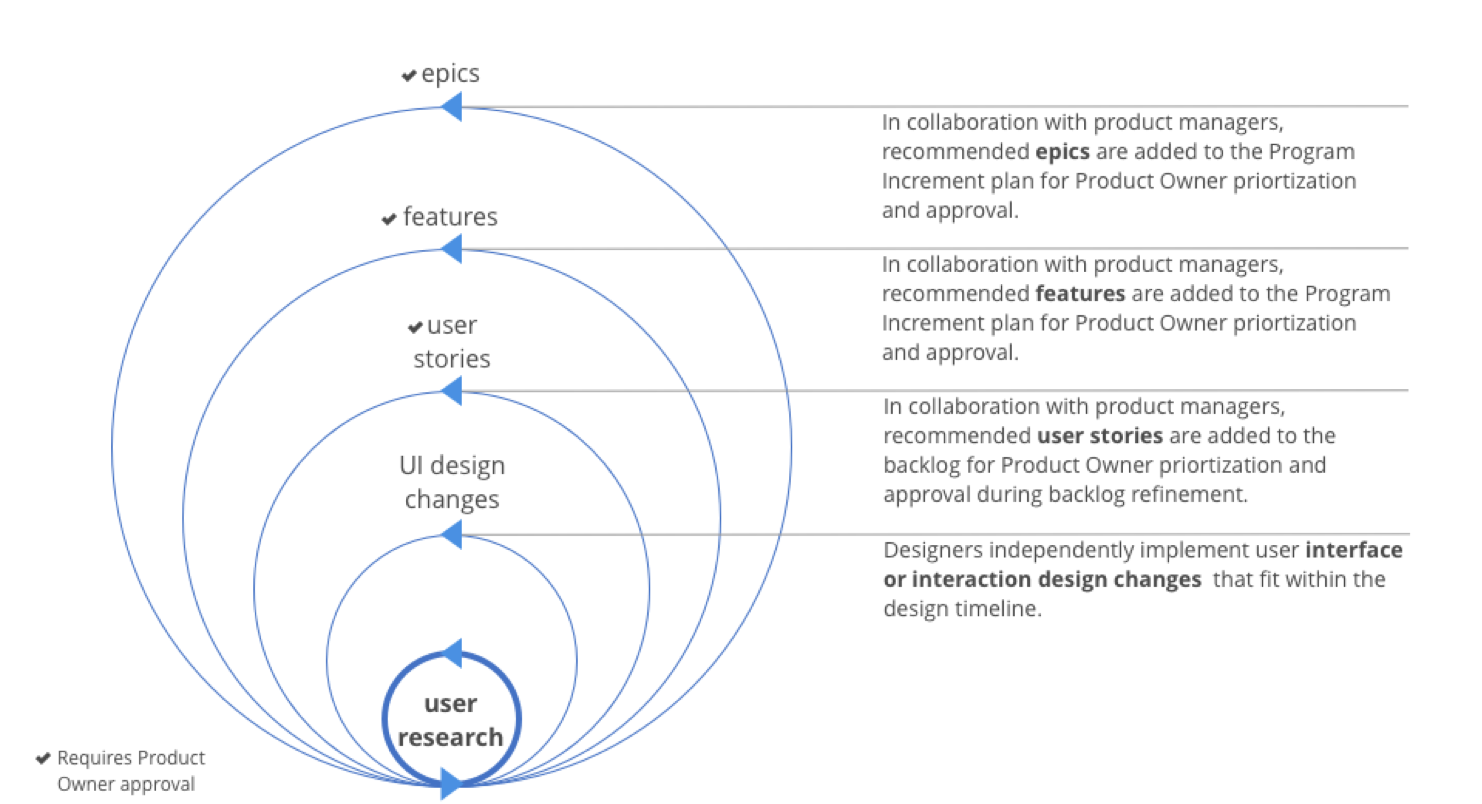
- I facilitated conversations that improved the relationship between product and design teams, and worked with the product lead to define how human-centered design fit within the product planning lifecycle. I also prepared the team to transition to a SAFe methodology, ensuring that design and user research were not afterthoughts.



Key Techniques and deliverables
- design leadership
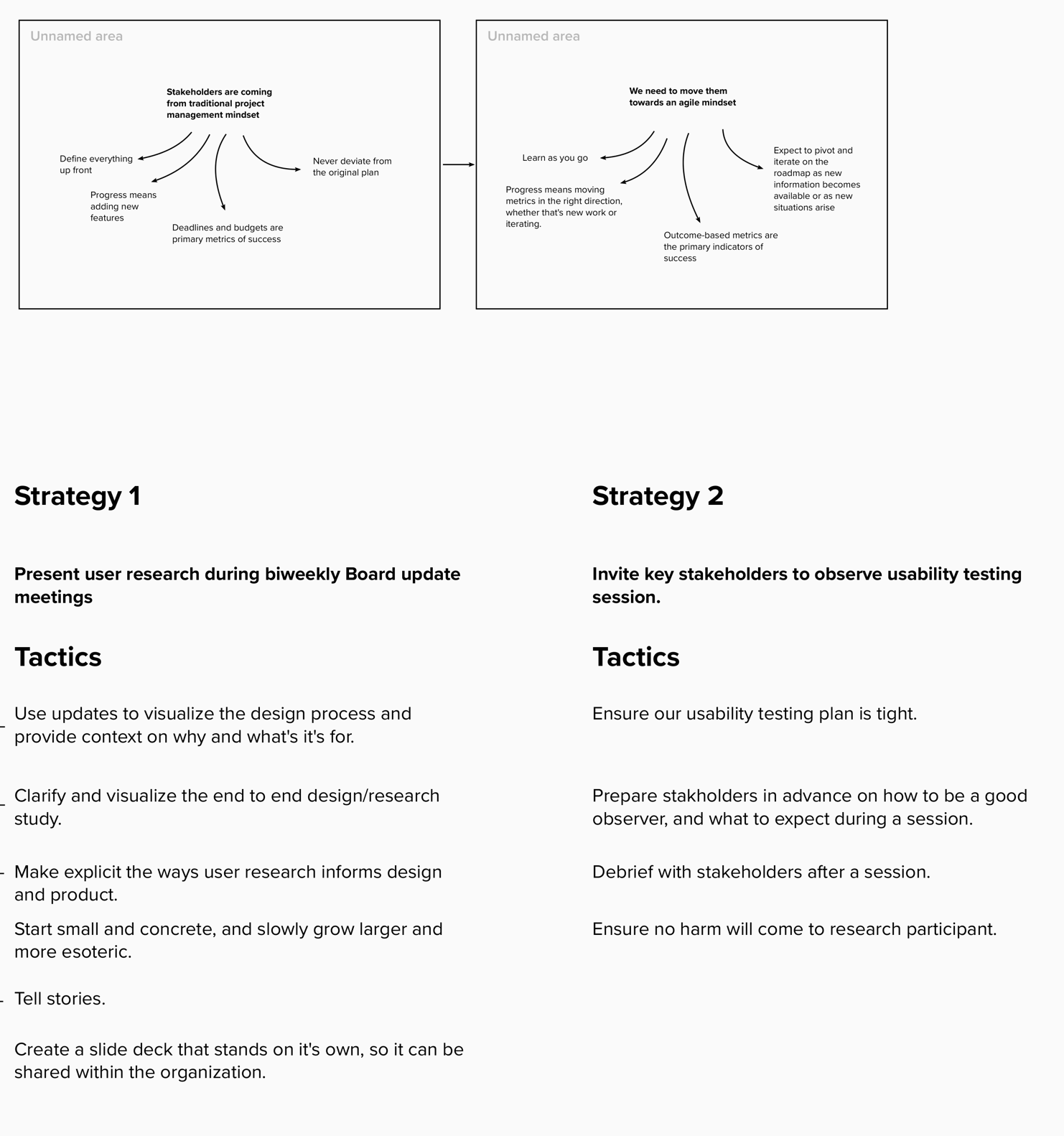
- design strategy
- design system management
- coaching and mentorship
- critique
Results
- I was able to grow the design team so that each junior designer was paired with a senior designer for leadership and coaching. Junior designers grew quickly in their knowledge and experience.
- Design team went from a period of feeling overwhelmed and burned out to a sustainable and stable workflow.
- Design system work codified a common set of patterns in a single source to be used throughout the application, moving the application towards more consistency in interaction patterns and visual design.
- Client trust improved and the contracting team consistently began receiving high evaluation scores from our government partners.